
"2024 Approved Understanding Vectors First Steps and Essential Apps"

Understanding Vectors: First Steps and Essential Apps
If you have ever been interested in graphic design, you must have heard of the term “vector images” before. These are commonly used in logo design, with images made of curves, lines, and points that come together based on a mathematical formula to form vibrant and non-pixelated digital artwork.
If you plan to create branded digital logos, you should know what they are and their difference from raster images. Here, we will discuss that specifically, including the types and software options to help create stunning ones. Let’s get started.

Part I. The Art of Vector Images
Understanding what you will deal with in the name of vector images should be the first step. That is precisely what we will discuss here, beginning with what stands for vector as a picture format.
What are Vector Images?
A vector image is a graphics-based file format made of a group of points with lines to join them. The vector drawing program’s point-to-point illustration helps create complex and straightforward line-based geometric shapes. Therefore, when you see the images, it looks smoother and barely pixelated when zoomed into the image.
Users can add gradients and solid color within the shapes, and all of its information, like the point coordination and how the shape is filled, is stored via mathematical equations. In graphic design, the computer uses mathematical data to render the vector image. For this, it connects the “Paths” (lines) and fills within the shape with color.
Currently, many professional editors use top-quality software to create vector images for digital objects with optimized geometrical precision. It is commonly used in areas like typography, 3D rendering, and engineering, all of which require software that can decompose complex data into simplified geometric primitives.
The common types of these images that graphic designers and other professionals work with now are WMF, SVG, EPS, CDR, PDF, or AI-based graphic files. But most people deal with raster images, so they do not have some confusion about what vector files are.
| Bitmap Images | Vector Images | |
|---|---|---|
| WHAT IS | Bitmap or Vector images are arranged in a grid pattern of multi-colored pixels to form an image.Examples include BMP, GIF, APNG, JPEG/JPG, MPEG4, and WebP. | Vector images are a graphical type of image format which is made of geometric shapes on a type of cartesian place, including elements like curves, lines, points, and polygons.Examples include WMF, SVG, EPS, CDR, and PDF. |
| PROS | 1. The images are easier to produce and distribute across platforms, devices, and other conventional input-output devices, like scanners, inkjet printers, etc.2. It is compatible with different types of image types, like posters to small badges.3. These have very high processing speeds.4. Users can create different types of images without any concern about complexity. | 1. Best for graphic design artwork, like branded logos and documents.2. When you zoom the images, there are no noticeable pixels and the image still looks smooth.3. When you try to decrease or increase a digitized object, the lines with pre-specified width is not controlled as per the image size.4. It is easier to scale, move, or rotate the vector images without affecting image quality. |
| CONS | 1. It only looks natural when seeing the images on a small scale or from far. When zoomed, the pictures look pixelated and rougher.2. Blurry appearance. | 1. Showing the image in low resolution has a different level of quality.2. Only some graphic types will look good in vector file format. |
What are vector images used for?
Vector images are highly utilized in professional branding work, as the format gels so well with published and printed material. For an easier understanding, here are the most common types of content where vector images are more prominent.
- Company Logos- A vector image gives a refined appearance that highlights a good brand image. Thus, logos are commonly based on this type of file format for the crisp and consistent clear text and vibrant color it ensures.
- Digital Illustrations- Digital illustrative artwork also works with vector image types, and you should use capable vector image software for the process. The format assures zero issues with image quality and a consistently smooth appearance.
Part II. Best 10 Vector Graphics Software
If you are interested in creating high-quality vector images, you should use the correct type of paid or free vector graphics software. We have compiled then of the top software options you should consider here.
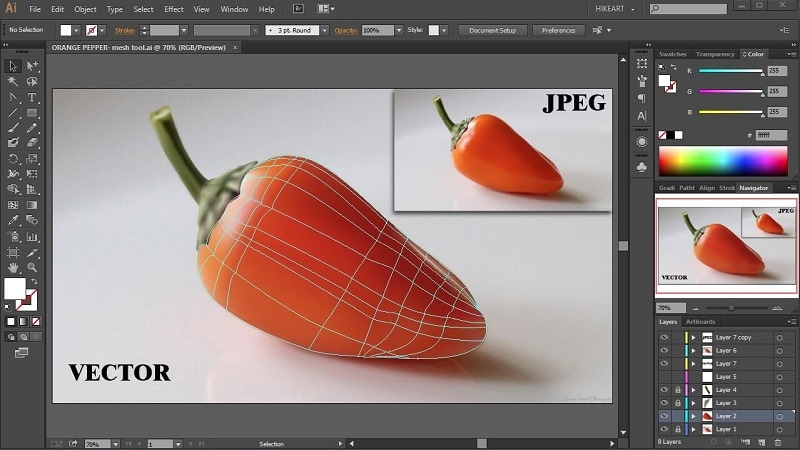
1. Adobe Illustrator
Regarding different graphic design solutions or image editing, Adobe products like Illustrator are very useful. You can use this software to create different components like packaging, logos, web graphics, icons, and more files.
You can use the app for high-quality prototyping work and collaboration design implementation in different image styles.

Cost: USD 20.99 per month
Pros
- Design different types of graphics art like web graphics and logos.
- Highly scalable workspace.
- Top-notch benefits include functionality and easy conversion from digital to printable formats.
Cons
- Minimal free trial period of 7 days.
- Works best clubbed with other Adobe products.
 ZoneAlarm Extreme Security NextGen
ZoneAlarm Extreme Security NextGen
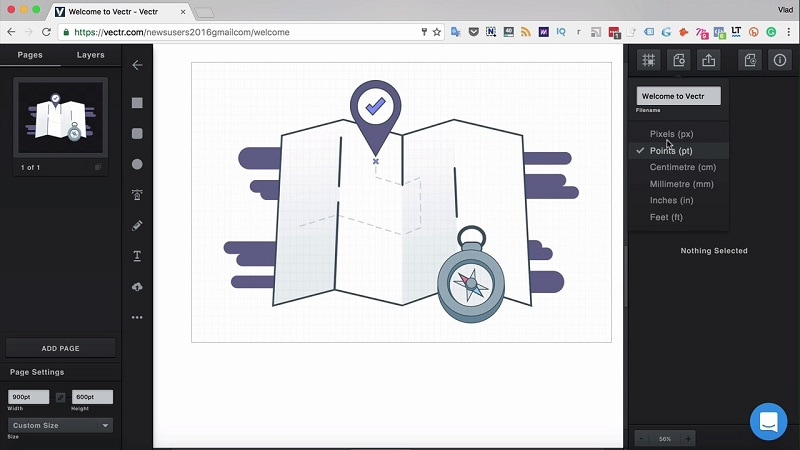
2. Vectr - Free Online Vector Graphics Editor
You can use this free vector image software online or after logging into an account. The tool has intuitive capabilities that make it simple for users to create professional-level graphics easily. Later, share the files easily using their URL as well for faster work output.

Cost: Free
Pros
- A Free Chrome extension version is also available.
- Use online on any browser for editing work.
- High-quality chatbot support.
Cons
- It can get slightly complex to understand initially.
- Basic-level functions.
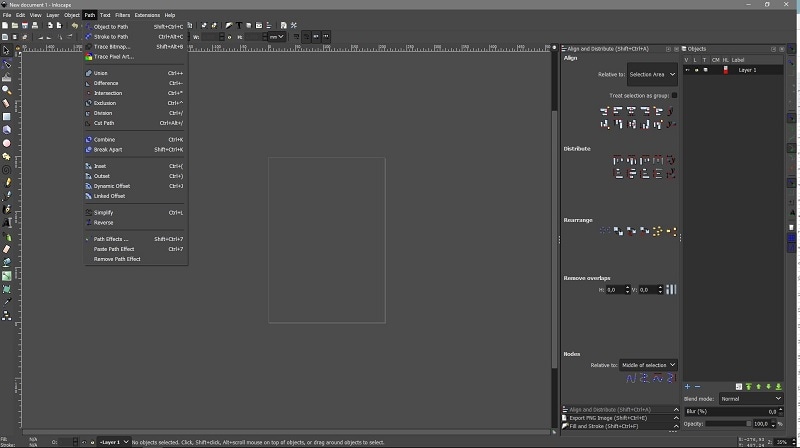
3. Inkscape
Inkscape is one of the best software options for quickly creating vector images, whether for web design or illustration types. This software has multiple flexible editing and drawing tools and a robust text input tool. Plus, use this software to work with Spiro and Bezier curve types.

Cost: Free
Pros
- Open-source benefits are available.
- Strong developer community support with resources.
- Compatible with different types of files.
Cons
- A little outdated.
- Limited modern functions.
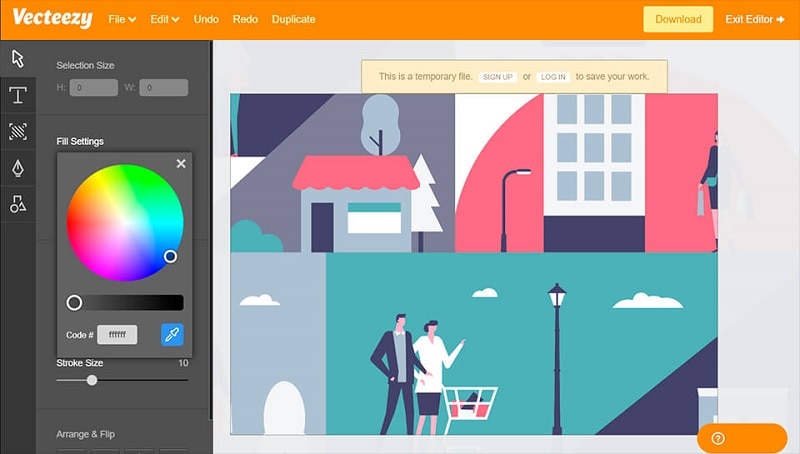
4. Vecteezy
If you want access to diverse vector image options in stock for personalized use, you should use Vecteezy. The software comes with a variety of high-quality free vector image resources that you can use. It updates with new options consistently, so you should consider using this regularly.

Cost: Free, Monthly- USD 7, Yearly- USD 4.50
Pros
- Multiple free vector images to use.
- Get royalty-free vectors for commercial use and personal use.
- Regularly updates with new content.
Cons
- Pro license rights to downloaded files is a Pro version benefit only.
- You cannot make unlimited downloads in the free version.
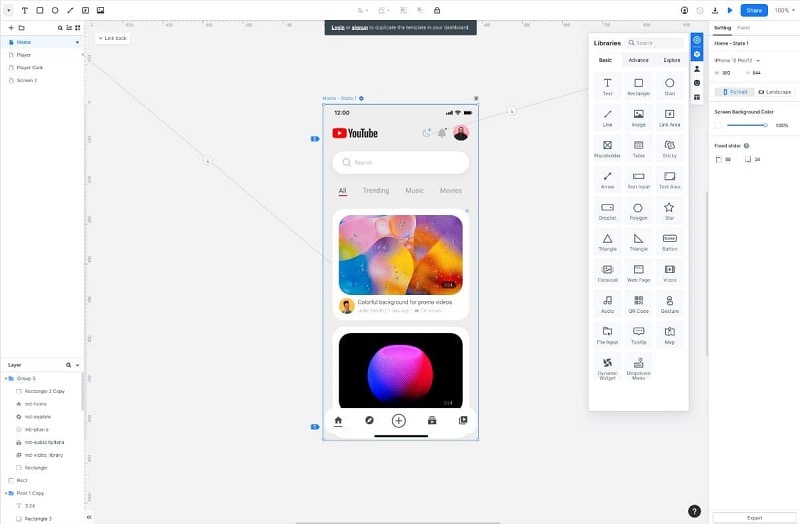
5. Wondershare Mockitt
If you plan on using one software to efficiently create different flowcharts, designs, prototypes, and mindmaps, Mockitt is a good platform. You can prepare different types of content using heavy-duty UI/UX design abilities and vital design tools. You can customize different vector art pieces by utilizing features like stroke, fill, shadow, and blur.

Cost: Monthly- USD 12.9, Quarterly- USD 29, Annual- USD 69
Pros
- Import sketch design files and then make adjustments quickly.
- Vibrant and variety of professional color palettes and tools.
- Use shadow, blur, stroke, and fill functions for customization.
Cons
- Flowcharts and designs are available for free plan users for a limited period.
- Only teams/businesses can get collaborative editing functions in their plan.
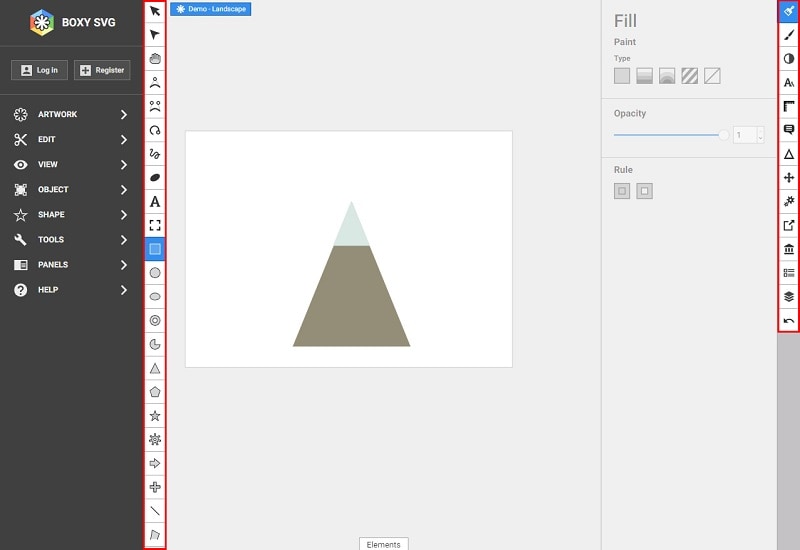
6. Boxy SVG
If you want simple software for vector image programming and development, Boxy SVG is a suitable choice to consider. It is helpful for Windows, Mac, and iPad users in different versions, where they can operate as viewers or editors. The editors can make changes on the canvas via keypress and keyboard shortcuts.

Cost: Standard- USD 10.18; Premium- USD 100.96
Pros
- Available in both web app and desktop application versions.
- A demo of the software is available for support to first-time users.
- Easily save the SVG file types into the disk.
Cons
- Standard plan users cannot sync their feature customizations across different devices.
- As a Standard plan user, you cannot save or host the SVG files via the cloud.
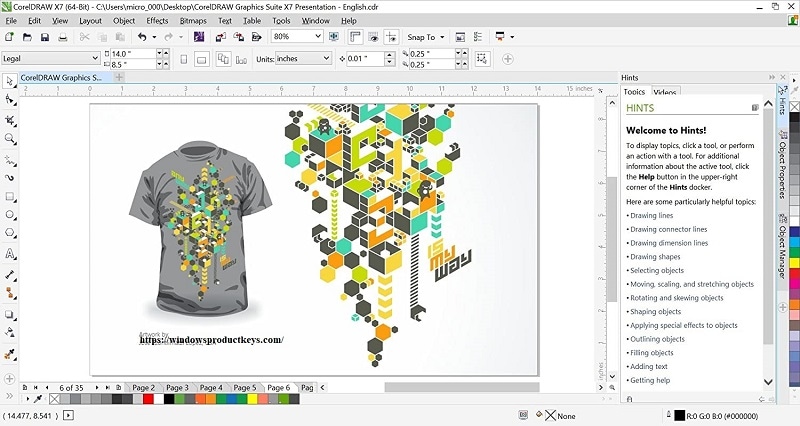
7. CorelDRAW Vector Graphics Software
In terms of the best free vector graphics software to use, CoreDRAW is a suitable choice that offers a wide range of benefits in the free trial and paid software versions. You can produce files in different formats, including diverse vector image types like logos and illustrative imagery.

Cost: USD 63.53 per year
Pros
- Supports a variety of vector image formats.
- Modern, intuitive software with various graphic design support.
- Work offline and on different web browsers.
Cons
- The free trial lasts for around 15 days.
- Registered users can try it out only.
8. Sketch
If you want to make superior-quality free vector art, Sketch is the best tool to do so, with its focus on workflow customization, prototyping, and collaboration support. The software comes with multiple integrations, assistants, and plugins that you can use to create accessible designs and animation-based interactions.

Cost: Standard- USD 9 per month (each Editor); Premium- USD 20 per month (each Editor)
Pros
- Develop handoff functionality for professional support and advice on projects.
- Streamlined workspace for organized performance and management.
- Multiple artboard templates are available.
Cons
- If you want to change from Viewer to Editor, or vice versa, you have to change the device-based Sketch version.
- No free trial or plan is available here.
9. Affinity Designer
One of the best vector image creation and management software is the Affinity Designer software. Users of the software can expect high-speed performance with image processing, regardless of size or complexity. Plus, it is easy to use real-time blend modes, effects, gradients, and adjustment vector image files. Use it to pan on the image and zoom into it at 60 FPS.

Cost: Full versions for Mac/Windows- USD 60.35, iPad- USD 21.71
Pros
- You can save strokes as custom styles to use later.
- Possible to convert imported vectors, primitives, and text into editable curves.
- Use keypress to switch between Node and Pen tools easily.
Cons
- The slightly complex learning curve for total newcomers.
- User-definable axis subdivisions related to intermediate angles are one of the features available for desktop version users only.
10. Gravit Designer
This is one of the best free vector graphics software for vector-based design work. It helps create logos, flyers, presentations, and many more graphic design-related objects. It is suitable for the complex type of graphic designing and layout editing software. Users can try it on different devices as an installed app or a web browser plugin.
company, user or members of the same household. Action! - screen and game recorder</a>

Cost: Free
Pros
- Easy to use as an extension.
- It does not require installation to utilize this one.
- Users can save the file offline as a vector, PDF, or image.
Cons
- Limited advanced functions are available.
- Only available for some operating systems, mainly only Windows.
Bonus Tips. Filmora - With Countless Graphic Resources for Video Editing
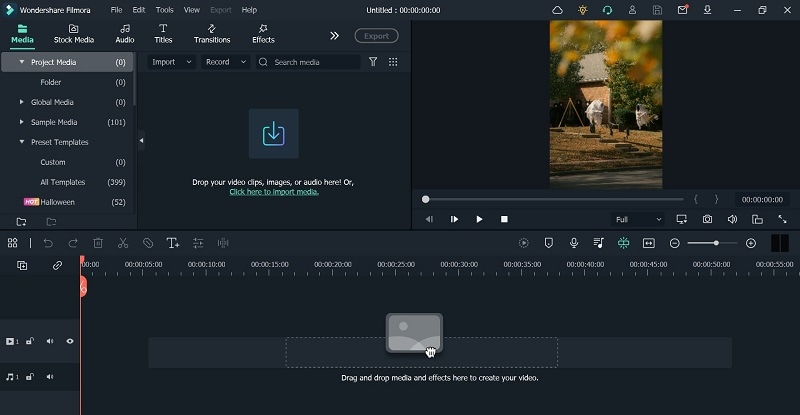
If you are looking for an editor that you can use for advanced video editing work that also supports vector images, Wondershare Filmora is a good choice. The software has many pre-existing features like Effects, Transitions, and Titles that you can choose and add to files.
Plus, it is simple to access Stock Media and add images and other stock files from connected resources, like Pexels, Pixabay, and more. You can make further customizations using features like Silence Detection, Motion Tracking, Chroma Key, etc., or allow AI-based features like Instant Mode to complete the work independently.
Two Main Options for Graphic Files on Filmora:
There are two sources for users to insert graphic images into projects via Filmora.
- Filmstock- Filmora has plugin support for Filmstock, which contains a wide variety of stock video assets.
- Stock Media- Stock Media is the section on Filmora where users can access different high-resolution media files for videos, like video clips, audio, and images. These royalty-free options help optimize project quality after you add them to the project.
How to use Stock Media on Filmora?
Step1 Launch Filmora > Create New Project.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step2 Press the “Click here to import media” button and add your video from your device.

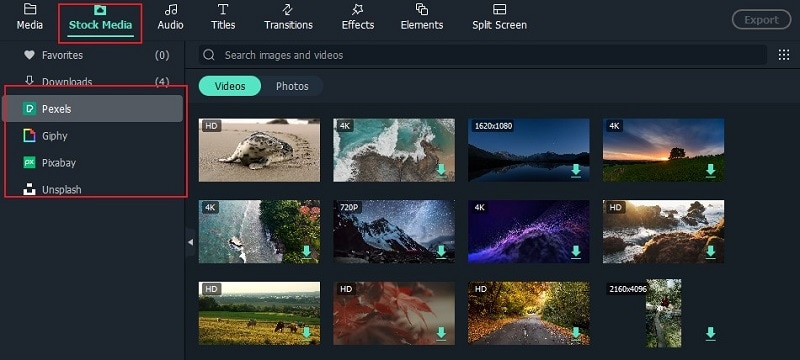
Step3 Click on the Stock Media tab and press the resource of stock images you want to try, like Pexels.

Step4 Tap on the Photos tab and search for your preferred image. After browsing through the options, click on the one you like to download. Then, drag it to the editing timeline.
Watch this video to learn more about how to use Filmora’s pre-built Stock Media library.
Conclusion
Indeed, vector images are beneficial for creating graphic designs like logos and illustrative artwork. After understanding what it is and how it differs from bitmap image types, you can use one of the graphic software programs to create, use, or edit these files. For a more optimized user experience, try Filmora as well.
What are vector images used for?
- Title: 2024 Approved Understanding Vectors First Steps and Essential Apps
- Author: Daniel
- Created at : 2024-08-21 01:45:33
- Updated at : 2024-08-22 01:45:33
- Link: https://some-skills.techidaily.com/2024-approved-understanding-vectors-first-steps-and-essential-apps/
- License: This work is licensed under CC BY-NC-SA 4.0.
 Jutoh is an ebook creator for Epub, Kindle and more. It’s fast, runs on Windows, Mac, and Linux, comes with a cover design editor, and allows book variations to be created with alternate text, style sheets and cover designs.
Jutoh is an ebook creator for Epub, Kindle and more. It’s fast, runs on Windows, Mac, and Linux, comes with a cover design editor, and allows book variations to be created with alternate text, style sheets and cover designs. 


 Jutoh Plus - Jutoh is an ebook creator for Epub, Kindle and more. It’s fast, runs on Windows, Mac, and Linux, comes with a cover design editor, and allows book variations to be created with alternate text, style sheets and cover designs. Jutoh Plus adds scripting so you can automate ebook import and creation operations. It also allows customisation of ebook HTML via templates and source code documents; and you can create Windows CHM and wxWidgets HTB help files.
Jutoh Plus - Jutoh is an ebook creator for Epub, Kindle and more. It’s fast, runs on Windows, Mac, and Linux, comes with a cover design editor, and allows book variations to be created with alternate text, style sheets and cover designs. Jutoh Plus adds scripting so you can automate ebook import and creation operations. It also allows customisation of ebook HTML via templates and source code documents; and you can create Windows CHM and wxWidgets HTB help files.