
Creating an Impressive Windows Desktop: Mastering Rainmeter Customization Techniques

Creating an Impressive Windows Desktop: Mastering Rainmeter Customization Techniques
Key Takeaways
- Rainmeter is a desktop customization tool for Windows that allows users to create custom skins, including widgets, visualizers, meters, and mini apps.
- Personalizing your desktop with Rainmeter is easy thanks to a strong community providing resources and thousands of skins for free.
- Customize your Rainmeter theme by editing INI files or using the GUI settings menu, allowing you to modify fonts, colors, layouts, and more.
Rainmeter is the oldest desktop customization tool for Windows. It lets you create and display custom skins on your desktop—widgets, visualizers, meters, mini apps, you name it. With a few simple clicks, Rainmeter can totally change the look of your boring old Windows desktop.
What is Rainmeter and How to Install it
Rainmeter is third-party software that allows you to create custom widgets, visualizations, and more for your desktop—all you need is the app and some time to kill.
Rainmeter has a strong community built around it which shares resources and thousands of skins for free. The app is pretty lightweight and easy on your hardware resources, so the only limit is your imagination and creativity. I recommend checking out the Rainmeter subreddit or looking it up on DeviantArt to see what others have created with it. I found these on the subreddit.
Close
If this showcase piques your interest, let’s go ahead and give Rainmeter a try on your computer. I’ll walk you through the step-by-step process of setting up a desktop using Rainmeter.
Installing Rainmeter
First, let’s install Rainmeter. You can do that using one of two ways: the command line or the regular executable installer.
The simplest way is using the good old executable installer. Head over to the Rainmeter download page and save the installer file anywhere on your computer.
Double-click to launch the installer and click “Next” a bunch of times to complete the installation. Run Rainmeter when it’s done.
Close
Alternatively, you can use the command line if your system already has Winget or Chocolatey set up. If you don’t know what those are, Winget and Chocolatey are package managers that let you install apps with a single command (just like in Linux). I recommend setting up Winget on your computer to save yourself the hassle of installing apps the manual way.
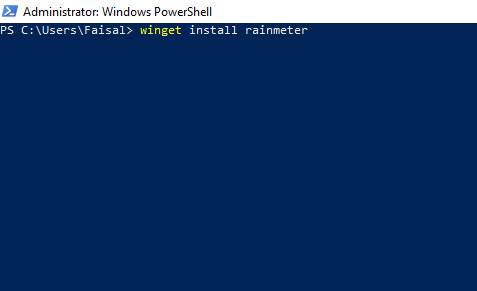
Open Powershell as Administrator, type the following command, and hit Enter.
winget install rainmeter

Wait for the installation to finish. Once done, search “rainmeter” in the Start menu to launch the app.
Creating a Blank Canvas
By default, Rainmeter comes with a few basic widgets, but we won’t be using them. So let’s clear up our desktop to make room for a fresh theme. Right-click on all the skins you see and click “Unload Skin” (a skin is just a self-contained widget or app, by the way).
Close
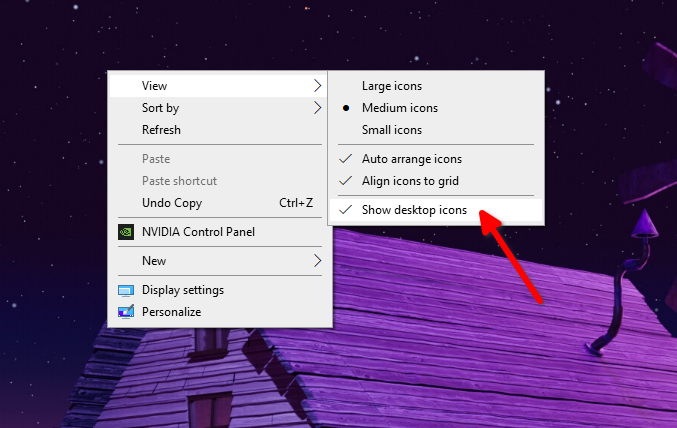
Now let’s hide the desktop icons. Right click anywhere on the desktop, hover over View, and uncheck “Show Desktop Icons.”

The only thing left to deal with is the Taskbar. You can set the Taskbar to auto-hide, but it will reappear when you hover the cursor near it. To auto-hide it, right-click on the taskbar and click “Taskbar Settings.” On the Settings page, toggle “Automatically Hide Taskbar in Desktop Mode.”
Close
With that, we have a completely blank canvas, ready for our theme.

How to Set Up a Base Theme
Explore Deviantart, /r/Rainmeter, Rainmeter forums , or Flickr to find skins and themes you like. I’m using a skin called Inside Dream. You can download it and follow along if you’d like, or grab your own.
Once you’ve downloaded the archived package, extract it anywhere and double-click the file with the “.rmskin” extension. Click “Install” on the next dialog box.
Close
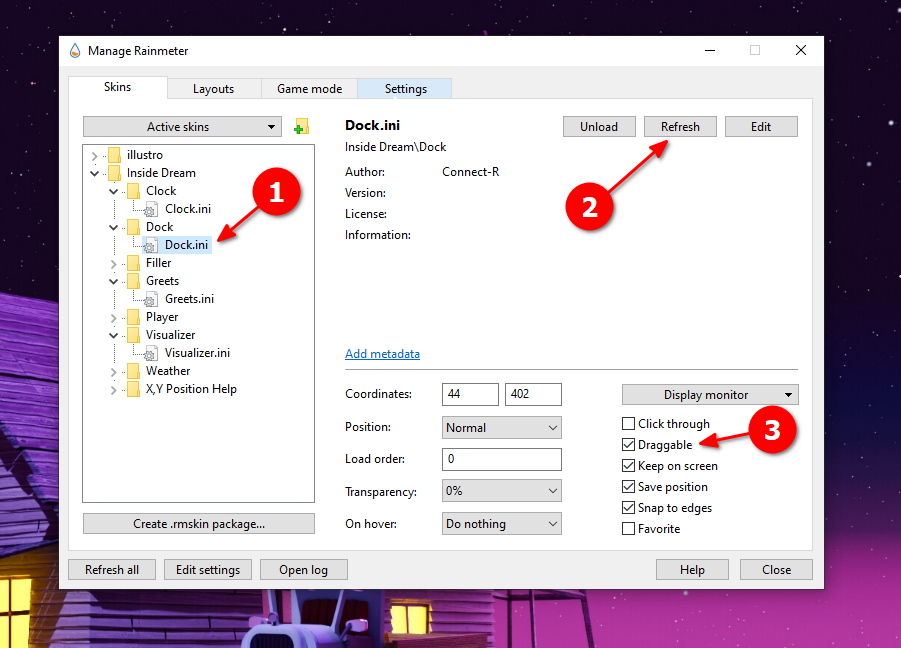
Launch Rainmeter, and you’ll find your newly installed theme in the right column. Click to expand it and view all the skins in the package. Select the “.ini” file and click “Load”. If the skin doesn’t automatically appear on the desktop, click “Refresh.” Repeat these steps to load as many skins as you want.

You can drag to arrange skins in a layout of your choice. Be sure “Draggable” is checked for the active skin you’re trying to reposition (right-click on the skin to find that menu). Inside Dream replaced my desktop shortcuts with a shortcut bar and added a visualizer, clock, and greeting. The visualizer automatically picks up audio played from any app.
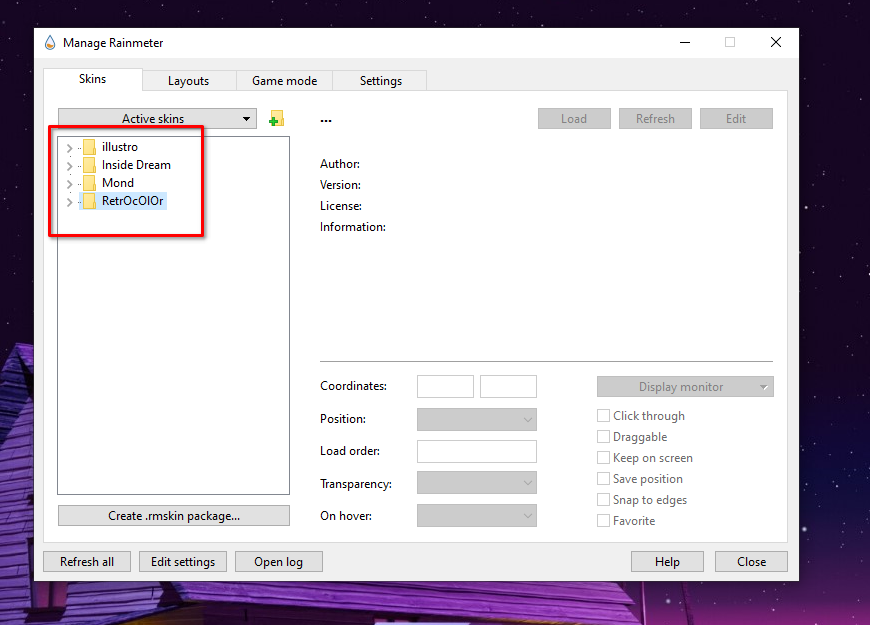
There’s one more thing you need to know about skins: you’re not limited to a single Rainmeter package when building your design. You can actually install multiple themes and load skins from any of the installed packages to mix and match however you like. You can see the four Rainmeter packages that I have installed on my computer, though they’re not all active.

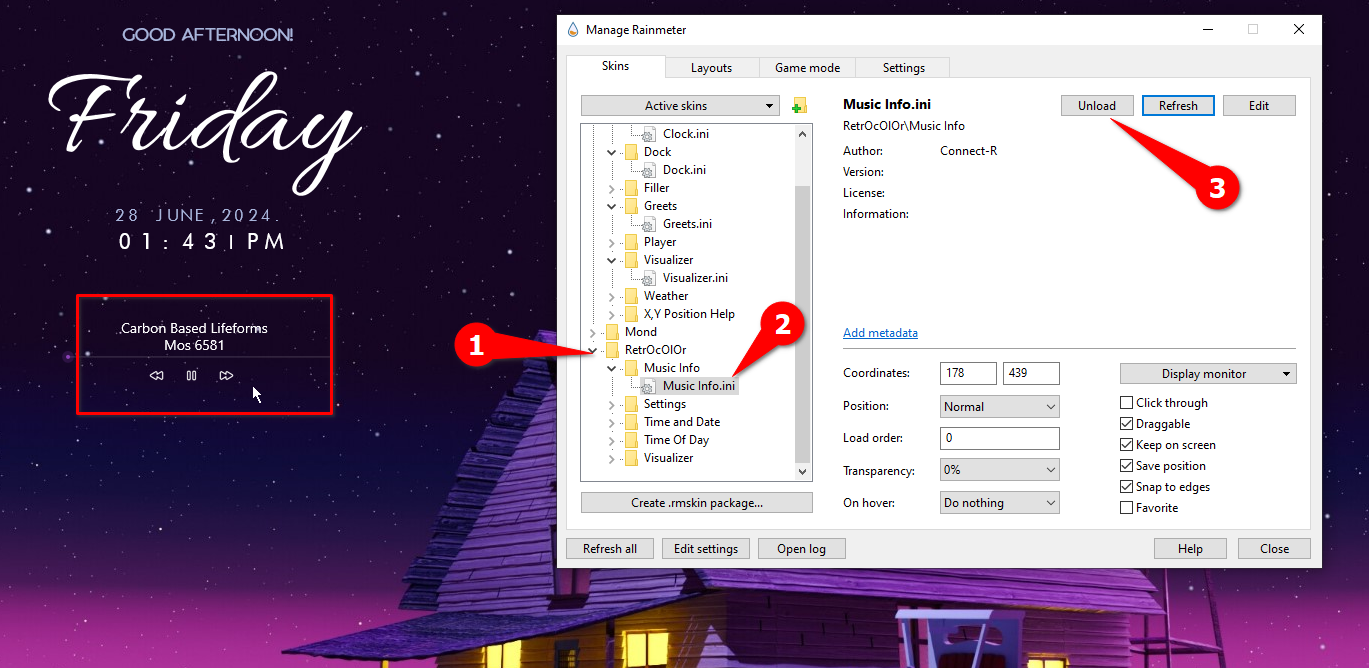
I didn’t like the visualizer skin in Inside Dream. It looked pretty but didn’t have any music controls, s I installed a second package called RetroColor and loaded the music skin from it.

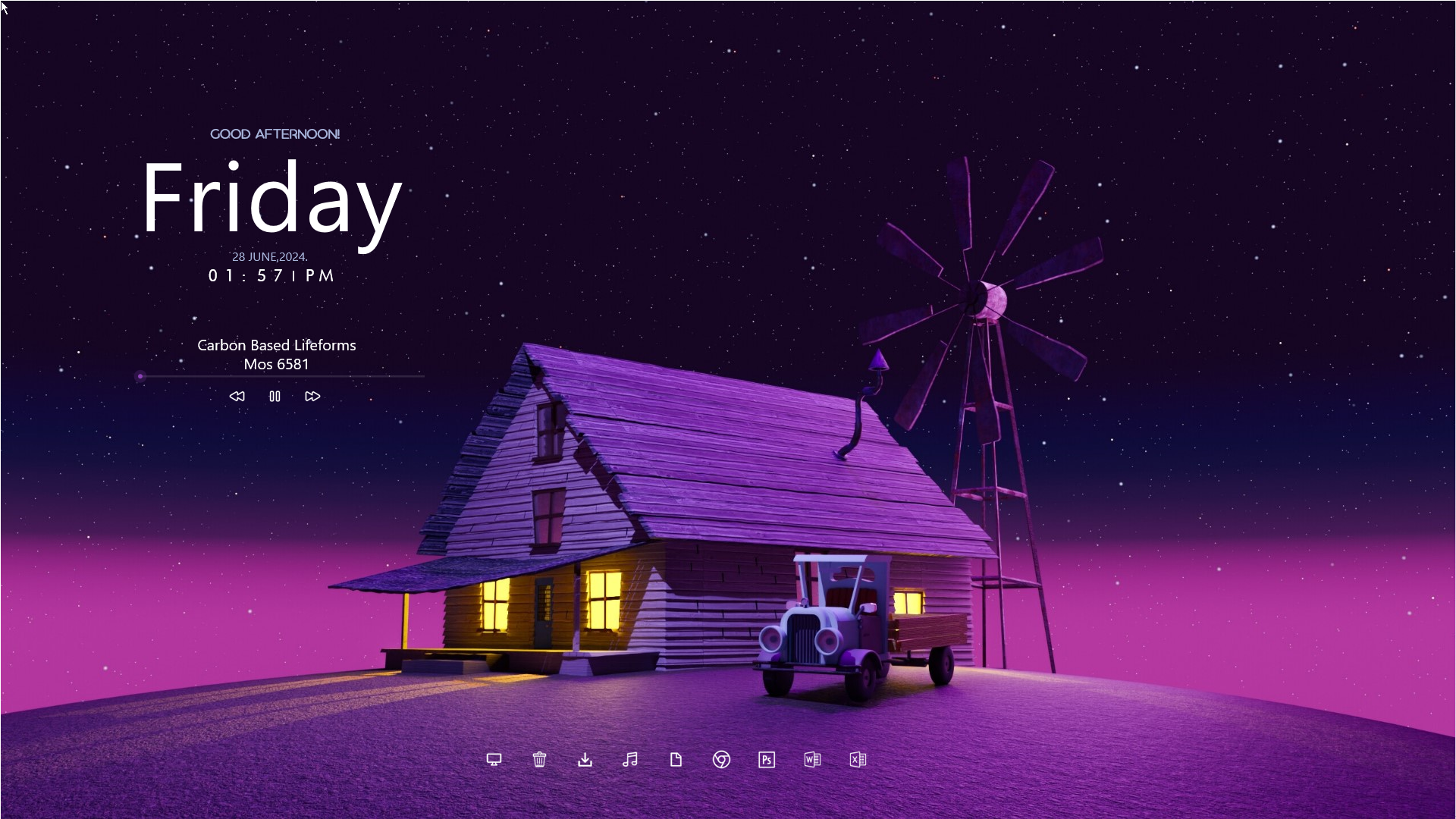
The result could look something like this. but feel free to mix and match to create a design that works for you.
 How to Customize Your Theme
How to Customize Your Theme
The base theme looks good, but it needs some tweaking to actually make it functional. There are two ways to customize a skin. You can either use the INI file, or you can use the GUI settings menu if the Rainmeter package supports it.
In my setup, the Inside Dream package doesn’t have a dedicated settings menu. RetroColor does. However, both can be edited using the INI files for each skin. The INI files have the code underlying the skin that makes it work. You can edit it to make the skin your own.
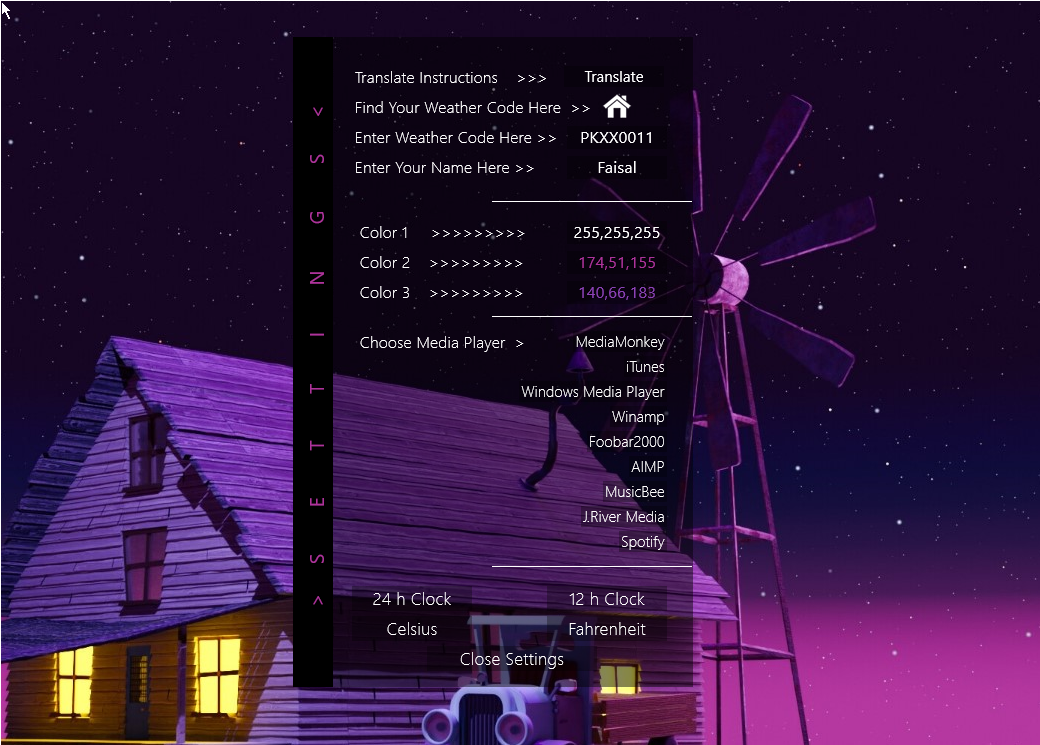
The settings on RetroColor are presented as just another skin. It lets you tweak some basic stuff like the clock formatting, temperature units, the media player of your choice (the player that connects with the media control widget), and the colors.

The Inside Dream skin package doesn’t have a dedicated settings menu. You can only edit it using the INI files. I’m going to edit the dock shortcuts as an example. Right now the Photoshop button says “Photoshop CC” and doesn’t lead anywhere. Here’s how you can fix that shortcut.
Right-click on the dock and click “Edit Skin.” Alternatively, select Dock.ini in the Rainmeter manager and click “Edit.”
Close
Dock.ini will open in Notepad. Locate the Photoshop shortcut in the text (you can use CTRL+F if you can’t find it). Replace the path to the shortcut with the shortcut to your installation of Photoshop, then save the INI file. There you have it. The dock shortcut has been updated, and it’s working.
Be sure to right-click on a skin and hit “Refresh” if it doesn’t automatically update.
Close
You can replace or modify every UI element within a skin using the INI files. You can replace the fonts, colors, layouts, and more just by tweaking the code.
Now you know how to give your Windows a makeover.
Also read:
- [Fixed] Warzone Mic/Voice Chat Not Working – PC & Console
- [New] Unveiling the Power of SRT in Broadcasting
- [New] Versatile Tips for Avoiding VR Motion Sickness
- [Updated] In 2024, Flawless Playlist Integration Techniques in Web Development
- [Updated] Uncover The Best Online Church Streaming Options
- 2024 Approved The Angler’s Arsenal Prime Piscine Recorders
- 2024 Approved The Vanguard Audio-Visual Makers' Virtual Showcase
- Addressing Win 10/11'S XC0F1103F with GeForce Error
- Can the Apple Watch Series 10 Track Blood Pressure Accurately? Insights
- Elevate Your Feed Crafting Engaging Instagram Videos
- How to recover deleted contacts from Samsung Galaxy M34 5G.
- How to Transfer Apps from Samsung Galaxy XCover 6 Pro Tactical Edition to Another | Dr.fone
- In 2024, Everything You Need to Know about Lock Screen Settings on your Vivo
- In 2024, Streamline Your Podcast With Ease
- In 2024, Unlock Full Potential Advanced Tips for Zooming Images in Snapchat
- Lösung Gefunden: Problem Mit Akronis Authentischer Bild Bleibt Beim Duplizieren Erhalten
- Sim Unlock Nokia XR21 Phones without Code 2 Ways to Remove Android Sim Lock
- The Evolution of Editing Software Reviewed Magix VPX for 2024
- Unmarked Image Accumulation Essentials for 2024
- Title: Creating an Impressive Windows Desktop: Mastering Rainmeter Customization Techniques
- Author: Daniel
- Created at : 2025-03-03 02:22:31
- Updated at : 2025-03-06 00:34:17
- Link: https://some-skills.techidaily.com/creating-an-impressive-windows-desktop-mastering-rainmeter-customization-techniques/
- License: This work is licensed under CC BY-NC-SA 4.0.
 How to Customize Your Theme
How to Customize Your Theme